Hinweise und Empfehlungen für die Gestaltung Ihrer App
Einbindung des AusweisApp SDKs
Bitte bedenken Sie, dass bei der Einbindung des AusweisApp SDKs in Ihre eigene App die Oberfläche der AusweisApp nicht mehr angezeigt wird. Dies bedeutet, dass Sie alle wichtigen und notwendigen Informationen und Eingabefelder innerhalb Ihrer App anzeigen bzw. vorsehen müssen.
Folgende Angaben sind Nutzerinnen und Nutzern nach dem Personalausweisgesetz (PAuswG) verpflichtend anzuzeigen:
- Name, Anschrift und E-Mail-Adresse des Diensteanbieters
- Kategorien der zu übermittelnden Daten
- Hinweis auf die für den Diensteanbieter zuständigen Stellen, die die Einhaltung der Vorschriften zum Datenschutz kontrollieren
- Letzter Tag der Gültigkeitsdauer des Berechtigungszertifikates
Diese Daten liest die AusweisApp aus dem Berechtigungszertifikat aus und stellt sie Ihnen über die SDK-Schnittstelle bereit. Zeigen Sie diese Informationen standardmäßig und in geeigneter Weise innerhalb Ihrer App an oder bieten Sie Nutzerinnen und Nutzern die Möglichkeit, die Informationen auf Wunsch einzusehen.
PIN-Verwaltung
Bitte beachten Sie, dass die bei Produktion des Ausweises gesetzte fünfstellige Transport-PIN vor der ersten Nutzung des Online-Ausweises einmalig durch eine selbst gewählte, sechsstellige PIN ersetzt werden muss. Bieten Sie hierzu die Funktionalität zur PIN-Änderung in Ihrer Anwendung an oder verweisen Sie auf die direkte Nutzung der AusweisApp.
PIN zurücksetzen
Der PIN-Rücksetz- und Aktivierungsdienst musste zum 29. Dezember 2023 leider eingestellt werden. Die Aktivierung Ihrer bereits bestellten PIN-Rücksetzbriefe ist weiterhin möglich.
Sollten Sie Ihre sechsstellige PIN nicht mehr wissen, so können Sie diese bei dem für Sie zuständigen Bürgerservice Ihrer Kommune kostenfrei neu setzen. Die für Sie zuständige Behörde finden Sie unter www.behoerdenfinder.de.
Einfache Benutzbarkeit
Machen Sie Ihren Nutzerinnen und Nutzern die Bedienung der App so einfach wie möglich. Hier ein paar Beispiele:
- Ermöglichen Sie jederzeit, einen Prozessablauf zu starten, zu pausieren oder abzubrechen.
- Speichern Sie den Zwischenstand, d.h. wenn Nutzende die App verlassen und zu einem späteren Zeitpunkt wieder aufrufen, sollte die App denselben Zustand wie vor dem Verlassen zeigen.
- Stellen Sie Elemente zum Löschen kompletter Einträge bereit. Bei langen Eingaben ist es mühselig, mittels der Bildschirmtastatur den gesamten Inhalt eines Feldes zu löschen.
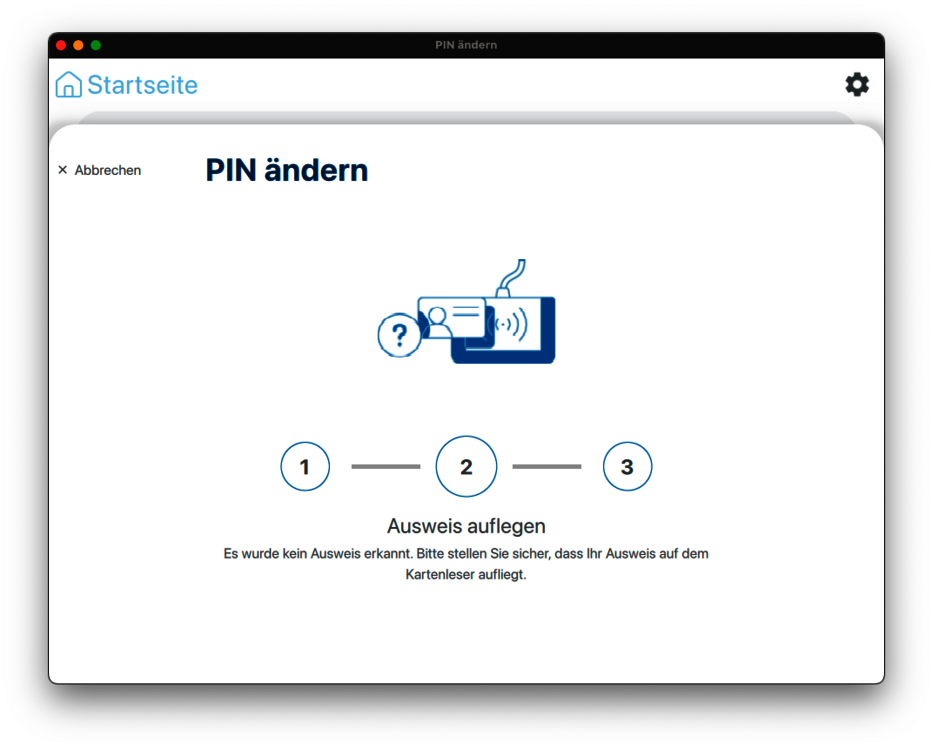
Fokussieren Sie sich auf die relevanten Informationen und zeigen Sie stets nur die im Moment notwendigen Hinweise an:
Nutzung spezifischer Bedienelemente bei Mobilen Systemen
Betriebsspezifische Bedienelemente erleichtern Ihren Nutzerinnen und Nutzern die Bedienung und steigern die Übersichtlichkeit Ihres Dienstes.
Android
- Nutzen Sie systemspezifische Navigationselemente wie den Navigation Drawer.
- Unterstützen Sie Gesten als zusätzliche Eingabemöglichkeit, z.B. Swipe-to-Refresh zur Aktualisierung eines Dialogs.
- Verwenden Sie gewohnte Bedienkonzepte, z. B. Unterstützung des Return-Buttons zum Verlassen eines Dialogs, anstatt eines gesonderten Abbrechen-Buttons.
- Falls von Nutzerinnen und Nutzern eine Bestätigung oder Eingabe erwartet wird, sollten Sie modale Dialogfenster verwenden. So sehen diese weiterhin, von wo sie kommen bzw. wohin sie bei Bestätigung oder Abbruch zurückkehren.
Weitere plattformspezifische Hinweise finden Sie in den Design-Guidelines von Google für Android Developer: https://developer.android.com/design
iOS / iPadOS
- Unterstützen Sie Gesten als zusätzliche Eingabemöglichkeit, z. B. Left-to-Right Swiping, um in einer App zum vorherigen Screen zu wechseln.
- Verwenden Sie gewohnte Bedienkonzepte, z. B. einen Zurück-Button in der oberen linken Ecke der Navigation Bar.
- Bedienen Sie sich bei den verfügbaren Views. Achten Sie darauf, dass die ausgewählte View zu dem Status der App bzw. dem gewünschten Einsatzzweck passt. Wollen Sie beispielsweise eine wichtige Nachricht anzeigen, so verwenden Sie eine Alert-View.
Weitere plattformspezifische Hinweise finden Sie in den Design-Guidelines von Apple: https://developer.apple.com/design/
Unterstützung bei der Fehlerbeseitigung
Beschreiben Sie auftretende Prozessfehler deutlich und bieten Sie Lösungsmöglichkeiten an. Sollte ein Fehler tiefergreifendes technisches Verständnis erfordern und von Nutzerinnen und Nutzern nicht selbstständig behoben werden können, empfehlen wir, auf eine allgemeine Fehlerbeschreibung zurückzugreifen und einen Hinweis zur Behebung des Fehlers zu geben.
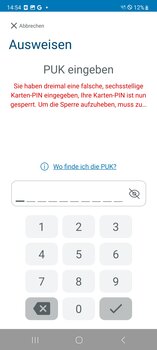
Beispiel AusweisApp: Nach dreimaliger Fehleingabe der PIN wird der Online-Ausweis gesperrt. Der Hinweistext der Fehlermeldung gibt Aufschluss darüber, warum der Ausweis gesperrt ist und wie er sich wieder entsperren lässt.